Giriş
Web tasarımında renklerin kullanımı, kullanıcı deneyimini etkileyen kritik bir unsurdur. 60-30-10 kuralı, renk paletini düzenlemenin ve dengelemenin mükemmel bir formülü olarak kabul edilir. Bu makalede, web tasarımında 60-30-10 kuralını nasıl kullanacağımızı, özellikle vurgu renginin “call to action” alanlarında nasıl etkili bir şekilde kullanılacağını keşfedeceğiz.
60-30-10 Kuralının Web Tasarımındaki Rolü
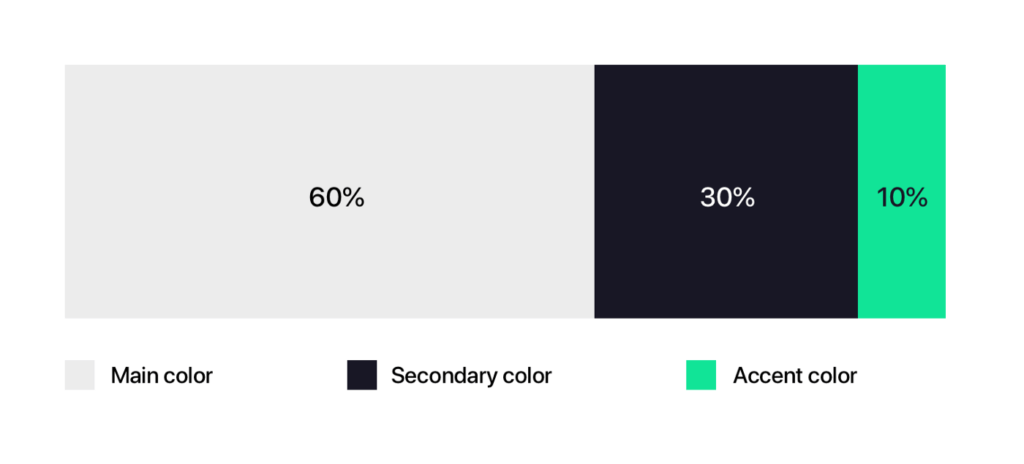
Web tasarımında 60-30-10 kuralı, renk paletinin ana hatlarını belirleyerek kullanıcıya görsel bir denge sunar. Bu kural, ana sayfa, başlık, metinler ve butonlar gibi farklı öğeler arasında uyumlu bir renk dengesi sağlar. Ancak, özellikle “call to action” alanlarında vurgu rengini doğru bir şekilde kullanmak, kullanıcıların istenen eylemleri gerçekleştirmelerini teşvik edebilir.
60%: Ana Renk – Genel Tasarım Tonu
Ana renk, web sitenizin genel tasarım tonunu belirler. Bu renk, arka plan rengi veya ana başlık rengi olabilir. Örneğin, açık mavi tonları, sakin ve huzurlu bir atmosfer yaratmak için tercih edilebilir.
30%: İkincil Renk – Çeşitlilik ve Denge
İkincil renk, web tasarımınıza çeşitlilik katan renktir. Bu renk, ana rengin uyumlu bir tonu veya zıt bir renk olabilir. Örneğin, ana rengin mavi olduğu bir tasarımda, ikincil renk olarak turuncu tonları kullanılabilir.
10%: Vurgu Renk – “Call to Action” Alanlarında Güçlü Etki
Vurgu rengi, web sitenizdeki önemli noktalara odaklanmanızı sağlar. “Call to action” alanları, kullanıcıların istenen eylemleri gerçekleştirmeleri için kritiktir. Bu alanlarda vurgu rengini kullanarak, butonları, formları ve diğer etkileşimli öğeleri vurgulayabilirsiniz. Örneğin, canlı bir kırmızı tonu, kullanıcıları bir satın alma işlemine yönlendirmek için etkili bir vurgu rengi olabilir.
Nasıl Uygulanır?
Öncelikle, ana renginizi belirleyin ve genel tasarım tonunu oluşturun. Ardından, ikincil renk olarak kullanılacak uyumlu veya zıt bir renk seçin. Son olarak, vurgu rengini belirleyin ve bu rengi özellikle “call to action” alanlarında kullanarak dikkat çekici ve etkili bir denge oluşturun.
Son Düşünceler
Web tasarımında 60-30-10 kuralını uygulamak, kullanıcı deneyimini güçlendirmenin ve web sitenizi görsel olarak çekici kılmanın bir yoludur. Özellikle “call to action” alanlarında doğru vurgu rengini kullanmak, kullanıcıların istenen eylemleri gerçekleştirmelerini teşvik edebilir ve dönüşüm oranlarını artırabilir. Ancak, her tasarımın özgün olduğunu unutmayın ve kendi marka kimliğinize uyacak şekilde renk paletinizi oluşturun.